Línea roja html - 4 maneras
Cadena roja html se puede configurar 4de varias maneras Aunque no hay estándares para este fenómeno, este lenguaje de programación no proporciona, por lo que no hay restricciones al respecto. En este artículo, usaremos un conjunto de herramientas disponibles para crear una línea roja.

Primer método
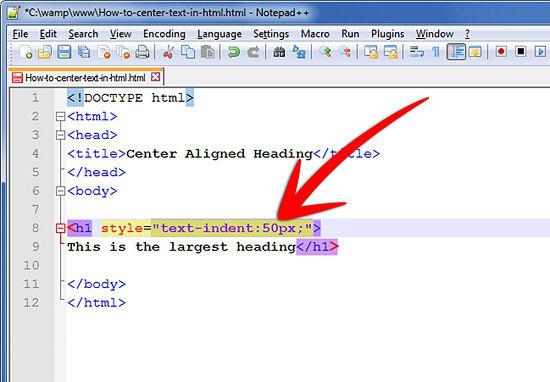
Vale la pena comenzar con el método más común. Solo en este caso es necesario usar tablas en cascada, porque CSS está inextricablemente vinculado con el lenguaje de marcado de hipertexto. La cadena roja html se puede configurar usando la propiedad "text-indent". Basta con especificar el elemento deseado y la distancia que se utilizará para sangrar en el lado izquierdo del documento. Por ejemplo, la entrada: "p {text-indent: 20px;}" significa que una línea roja estará formada por 20 píxeles en cada párrafo p. Como elemento para el que se indica el valor, puede utilizar cualquier bloque de texto. De hecho, esta propiedad no establece la línea roja, sino que simplemente indica la sangría de la primera línea del elemento seleccionado. ¿Pero quién notará la diferencia? La propiedad "text-indent" puede tomar tres tipos diferentes de valores:

- Cualquier unidad de medida común, como px (píxeles), en (pulgadas), pt (puntos) y otros.
- Porcentaje En este caso, se toma en cuenta la distancia desde el elemento padre.
- Heredar Si especifica este valor, la propiedad se heredará del elemento principal.
Segundo método
En html la línea roja se puede configurar sinConectar tablas en cascada. Basta con poner delante del primer carácter en el código fuente de la página unos pocos espacios. Solo necesita utilizar caracteres especiales, es decir, "", porque si coloca un espacio normal, solo se tendrá en cuenta uno. Y utilizando este símbolo, puede establecer la sangría requerida. Una línea roja de HTML de este tipo no tendrá un uso global, y tendrá que colocar todos los espacios manualmente. Este inconveniente le cargará mucho cuando trabaje con una gran cantidad de documentos. También este método declarará inválido el código de tu página.
3er método
Use guión bajo enmascaradobajo el fondo. De esta manera puedes usar cualquier personaje. Lo más importante es cambiar el color de fuente de este fragmento de texto para que coincida con el fondo. Que este método no sea el más racional, pero la eficiencia es del 100%. Así que de nuevo, repita:
- Al principio de la línea, debe insertar varios caracteres duplicados, por ejemplo: ___.
- A continuación, debe cambiar el color de fuente de estos caracteres para que coincida con el fondo.
- Puede asignar un reemplazo de pintura utilizando todos los métodos conocidos, por ejemplo, utilizando estilos CSS o herramientas HTML.
- Este método no es adecuado si se selecciona una imagen como fondo, ya que nuestros personajes se destacarán.
- Vale la pena señalar que cuando un usuario selecciona un fragmento de texto, aparecerá una línea html roja falsa.

4to método
Se puede configurar línea roja en htmlUna variedad de métodos. Si ninguno de los métodos anteriores es adecuado, le sugerimos que utilice una imagen vacía. Se pueden crear imágenes transparentes con el formato png o gif (solo tienen esta opción) o puede tomar una imagen jpeg y rellenarla con el color de fondo. A continuación, solo necesita insertar una imagen usando la etiqueta <img>.
Conclusión
Como salida podemos decir que html.Junto con CSS le permite hacer una variedad de efectos. A veces, las propiedades y los elementos se utilizan para fines distintos a los previstos, pero no se debe desviar demasiado del significado estándar de las etiquetas.








