Tamaños de sitio estándar: características, requisitos y recomendaciones
La tecnología de desarrollo de sitio web es muyun proceso multifacético. Pero aún así, todas sus etapas se pueden dividir en dos componentes principales: el caparazón funcional y el externo. O, como es habitual en webmasters, backend y front-end, respectivamente. Las personas que ordenan sus sitios web desde estudios de desarrollo web, a menudo ingenuamente creen que vale la pena centrarse solo en la funcionalidad, y esta será la decisión correcta. Pero esto es cierto en casos muy, muy raros, generalmente para proyectos de inicio en la etapa beta. En otros aspectos, el diseño gráfico y la interfaz de usuario simplemente se requieren para ajustarse a los estándares de desarrollo web y ser fáciles de usar.
La primera piedra angular con la cualel diseñador de la interfaz, o el diseñador, se enfrenta al ancho del diseño del sitio. Después de todo, es necesario dibujar interfaces para ello. De manera puramente intuitiva, existen dos enfoques: crear diseños separados para cada resolución de pantalla popular o crear una versión del sitio para todas las asignaciones. Y ambas opciones serán incorrectas, pero sobre todo en orden.
El ancho estándar del sitio en píxeles para RuNet
Antes del desarrollo del diseño adaptativo de un fenómeno masivofue el desarrollo de un sitio con un ancho de mil píxeles. Esta figura fue elegida por una simple razón: que el sitio se ajusta a cualquier pantalla. Y esto tiene su propia lógica, pero supongamos que la persona todavía tiene al menos un monitor HD en el escritorio. En este caso, su diseño parecerá una pequeña franja en el medio de la pantalla, donde todo se amontona en una pila, y en los lados hay un gran espacio desocupado. Ahora supongamos que una persona llegó a su sitio web desde una tableta con una pantalla de 800 píxeles de ancho, y en la configuración está marcada "Mostrar la versión completa del sitio web". En este caso, su sitio también se mostrará incorrectamente, porque simplemente no cabe en la pantalla.
De estas consideraciones podemos concluir queEl ancho fijo para el diseño no nos queda exactamente y tenemos que buscarlo de otra manera. Analicemos la idea de un diseño separado para cada ancho de pantalla.
Diseños para todas las ocasiones
Si ha elegido como estrategia crear diseños paratodos los tamaños de pantallas presentes en el mercado, entonces su sitio se convertirá en el más único en Internet. Es simplemente imposible cubrir toda la gama de dispositivos hoy, tratando de hacer un ajuste preciso para cada opción. Pero si se enfoca en las resoluciones más populares de monitores y pantallas de dispositivos, entonces la idea no es mala. El único inconveniente es el costo financiero. Después de todo, cuando el diseñador de la interfaz, el diseñador y el diseñador de la disposición se ven obligados a hacer el mismo trabajo 5 o 6 veces, el proyecto tendrá un costo incomparablemente superior al precio establecido originalmente en el presupuesto.

Por lo tanto, cuentan con una abundancia de versiones para diferenteslas pantallas pueden exceptuar aquellas páginas web de una sola página, cuyo propósito es vender un producto y asegurarse de hacerlo bien. Bueno, si no tiene uno de estos aterrizajes, y un sitio de varias páginas, vale la pena seguir discutiéndolo.
Los tamaños de sitios más populares
El intercambio entre los dos extremos esDibuje un diseño para tres o cuatro tamaños de pantalla. Entre ellos, uno debe ser una maqueta para dispositivos móviles. El resto se debe adaptar para una pantalla de escritorio pequeña, mediana y grande. ¿Cómo elegir el ancho del sitio? A continuación se muestran las estadísticas del servicio HotLog para mayo de 2017, que nos muestra la distribución de popularidad de varias resoluciones de pantallas de dispositivos, así como la dinámica de este cambio de indicador.

En la tabla puedes averiguar cómo determinar el tamaño.sitio para usar. Además, podemos concluir que el formato más común hoy en día es la pantalla 1366 por 768 píxeles. Estas pantallas se instalan en computadoras portátiles económicas, por lo que su popularidad es natural. El siguiente más popular es el monitor Full HD, que es el estándar de oro para videos, juegos y, por lo tanto, para crear diseños de sitios. Más adelante, en la tabla, vemos la resolución de los dispositivos móviles de 360 por 640 puntos, así como varias opciones para pantallas de escritorio y móviles.
Diseño de diseño
Entonces, al analizar las estadísticas, podemos concluir que el ancho óptimo del sitio tiene 4 variaciones:
- Versión para portátiles con un ancho de 1366 píxeles.
- Versión Full HD.
- Un diseño ancho de 800 píxeles para mostrar en pequeños monitores de escritorio.
- Versión móvil del sitio - 360 píxeles de ancho.
Digamos que decidimos lo que se necesita.Utilice el tamaño de la fuente generada para el sitio. Pero tal proyecto aún sería caro. Así que considera más opciones, esta vez sin usar un ancho fijo.
Haciendo el diseño flexible
Hay un enfoque alternativo cuandovale la pena ajustarlo solo al tamaño de pantalla mínimo, y los tamaños del sitio se establecerán como porcentajes. Al mismo tiempo, los elementos de la interfaz, como los menús, los botones y el logotipo, se pueden configurar en valores absolutos, centrándose en el tamaño mínimo del ancho de la pantalla en píxeles. En contraste, los bloques con contenido se estirarán de acuerdo con los porcentajes indicados del ancho del área de la pantalla. Este enfoque le permite dejar de percibir el tamaño de los sitios como una restricción para el diseñador y superar este matiz con talento.
¿Qué es la proporción áurea y cómo aplicarla al diseño de las páginas web?
De vuelta en el renacimiento muchos arquitectos yLos artistas intentaron dar a sus creaciones una forma y proporción ideales. Para obtener respuestas a preguntas sobre los valores de tal proporción, recurrieron a la reina de todas las ciencias: las matemáticas.
Desde que se inventó la antigüedad.la proporción que nuestro ojo percibe como la más natural y elegante, porque es ubicua en la naturaleza. El descubridor de la fórmula para tal relación fue un talentoso arquitecto griego antiguo llamado Fidias. Calculó que si una gran proporción de la relación se relaciona con la menor, como el todo se relaciona con la mayor, esa proporción se verá mejor. Pero este es el caso si desea dividir el objeto de forma asimétrica. Esta proporción se llamó más tarde la sección dorada, que aún no sobrestima su importancia para la historia mundial de la cultura.
Volver al diseño web
Es muy simple: usando la proporción de oro,Puedes diseñar las páginas que sean lo más agradables posible para el ojo humano. Al calcular la definición de la fórmula de la sección dorada, obtenemos el número irracional de 1.6180339887 ..., pero por comodidad, puede utilizar el valor redondeado de 1.62. Esto significará que los bloques de nuestra página deben ser el 62% y el 38% del total, sin importar el tamaño de la fuente creada para el sitio que usa. Un ejemplo que puedes ver en este esquema:

Utiliza nueva tecnología
Sitios web de diseño de tecnología modernaLe permite transmitir con precisión la idea del diseñador y el diseñador, por lo que ahora puede permitirse la implementación de ideas más ambiciosas que en los albores de las tecnologías de Internet. Ya no tiene que luchar con su cabeza por el tamaño del sitio. Con el advenimiento de cosas como el diseño adaptable en bloque, la carga dinámica de contenido y fuentes, el desarrollo del sitio se ha vuelto mucho más agradable. Después de todo, tales tecnologías tienen menos restricciones, aunque aún existan. Pero como saben, sin limitaciones no habría arte. Le sugerimos que utilice un enfoque de diseño verdaderamente creativo: la sección dorada. Con él, puede llenar el espacio de trabajo de manera eficiente y hermosa, sin importar qué tamaño de sitios especifique en sus plantillas.
Cómo aumentar el espacio de trabajo del sitio.
Es probable que no tengasSuficiente espacio para encajar todos los elementos de la interfaz en un diseño pequeño. En este caso, debes comenzar a pensar de manera creativa o incluso más creativa que antes.
El máximo espacio libre en el sitio puede serocultando la navegación en el menú emergente. Este enfoque es lógico de usar no solo en dispositivos móviles, sino también en equipos de escritorio. Después de todo, el usuario no necesita todo el tiempo para ver qué rúbricas hay en su sitio, sino por el contenido. Y los deseos del usuario deben ser respetados.
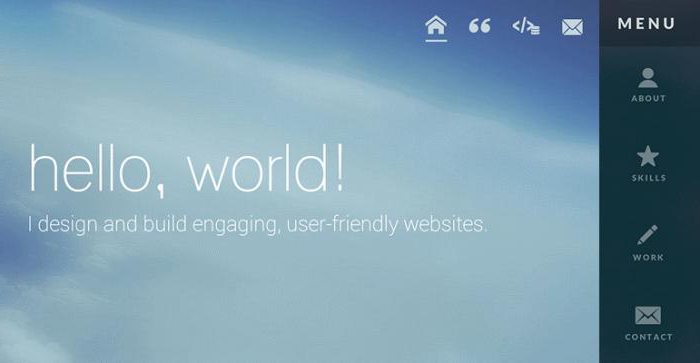
Un ejemplo de una buena manera de ocultar un menú es el siguiente diseño (foto de abajo).

En la esquina superior del área roja, puede ver una cruz, haciendo clic en la cual ocultará el menú en un pequeño icono, dejando al usuario solo con el contenido del sitio web.
Sin embargo, esto no es necesario, puedeAbandona la navegación, que siempre estará a la vista. Pero puede convertirlo en un elemento de diseño hermoso, y no solo en una lista de enlaces populares en el sitio. Use iconos intuitivos además de, o incluso en lugar de, enlaces de texto. También permitirá que su sitio use el espacio de la pantalla en el dispositivo del usuario de manera más eficiente.

Mejor sitio web - Adaptativo
Si no sabe qué diseño elegir para el sitio,entonces todo es simple para ti. Para ahorrar en costos de desarrollo y al mismo tiempo no perder la audiencia debido a un diseño deficiente para cualquier dispositivo, use un diseño adaptable.
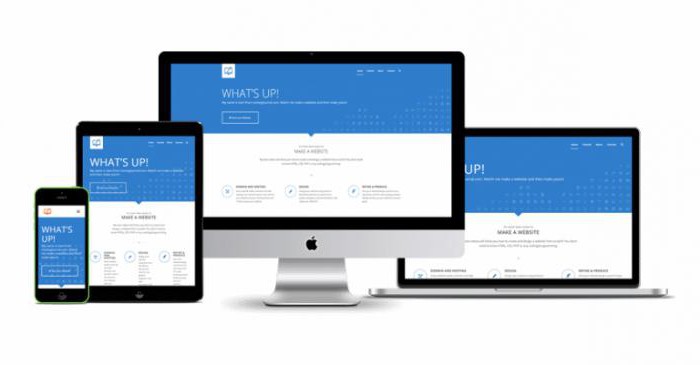
Adaptativo se llama un diseño queve en diferentes dispositivos igualmente bien. Este enfoque permitirá que su sitio sea claro y conveniente incluso en una computadora portátil, incluso en una tableta, incluso en un teléfono inteligente. Este efecto se logra cambiando automáticamente el ancho del área de trabajo de la pantalla. Al usar hojas de estilo de respuesta para el sitio, tomas la decisión correcta.

¿Cuál es la diferencia entre el diseño responsivo y las diferentes versiones del sitio?
El diseño responsivo es diferente de la versión móvil.En este último caso, el usuario recibe el código html, que es diferente del escritorio. Esto es una desventaja en términos de optimización del rendimiento del servidor, así como la optimización del motor de búsqueda. Además, se vuelve más difícil contar las estadísticas para diferentes versiones del sitio. Un enfoque adaptativo no tiene tales desventajas.

Se consigue adaptabilidad para diversos dispositivos.a expensas del diseño con la configuración del porcentaje del ancho ya sea transfiriendo bloques al espacio disponible (en el plano vertical en el teléfono inteligente en lugar del horizontal en el escritorio), o creando diseños individuales para diferentes pantallas.
Puede aprender más sobre el diseño adaptativo y su desarrollo a partir de libros de texto.






