Ventana modal de Bootstrap: propósito y aplicación
¿Cuál es la ventana modal de Bootstrap y para qué sirve?es necesario? ¿Cuáles son sus componentes, características, ventajas y desventajas? La noción de "ventana modal" se utiliza en la interfaz gráfica de usuario. A menudo puede ser usado para llamar la atención sobre algún acontecimiento importante. ventanas modales se utilizan para introducir cualquier información, datos, cambiar la configuración. Bloquean el flujo de trabajo del usuario, siempre y cuando el problema o la acción no es llevado a su fin. Windows también se usa para desarrollar páginas web.

Que es esto
Diseño adaptable y fácilmente personalizable, eso es lo queofrece un Bootstrap popular hasta la fecha. Una ventana modal, cuya forma se puede usar para crear sitios web, ayuda a mostrar imágenes, videos y otros elementos. Una ventana emergente consiste en partes distinguibles de la carga: encabezado, cuerpo y pie de página. Cada uno de estos elementos tiene su propio significado. La tarea principal de la ventana modal Bootstrap: el uso de los diseñadores principiantes para crear páginas web sin escribir códigos adicionales. La ventana modal es un tipo de contenedor en el que se muestra el contenido escrito. Con la ayuda del componente modal, se resuelven una gran cantidad de objetivos.

Cómo hacer?
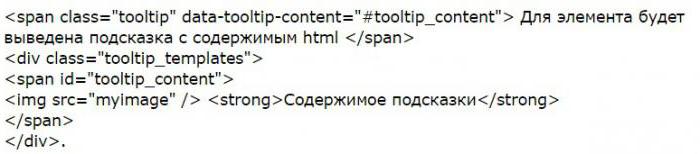
Crear y modificar una ventana modalse realiza utilizando los métodos de JavaScript, datos y css. Primero necesita hacer el marcado. Consiste en un esqueleto, un encabezado, un contenido principal y un sótano. Los elementos obligatorios aquí son el sótano (bloque) y el marco. Después del marcado, debe ejecutar la llamada a la ventana modal. A menudo, se invoca después de que se carga la página web y se hace clic en el botón correspondiente. La llamada se realiza usando datos y JavaScript. Cerrar la ventana modal Bootstrap completa las tareas previamente creadas y guardadas.
Recuerde que la ventana modal tiene su propiocaracterísticas. Para abrir varias ventanas modales, necesita escribir código adicional. El código html se ubica mejor en la parte superior del documento, después de la etiqueta del cuerpo. Esto ayuda a preservar las funciones y la apariencia de la ventana. En dispositivos móviles, hay advertencias que se aplican al uso del componente de ventana modal. Ellos limitan su uso completo. Bootstrap 3 le permite ajustar el tamaño de la ventana, así como también usar cuadrículas.

Componentes
Antes de comenzar a trabajar con Bootstrap,es necesario entender en qué consiste. El programa incluye un conjunto de herramientas listas para usar que se usan para crear sitios. Los estilos de JavaScript, CSS y HTML preparados crean una cuadrícula adaptable, muestran botones, menús, iconos, sugerencias y más. Se requieren estilos de software básicos para el diseño. La presencia de estilos para impresión y texto le permite preparar un navegador para imprimir una página y crear el diseño del contenido de texto del sitio. Con los componentes de Bootstrap, puede crear formularios, botones y otros elementos. El programa tiene un conjunto completo de herramientas que hacen páginas de manera rápida y conveniente para dispositivos móviles. Bootstrap consta de muchos otros detalles, además de JavaScript. Es fácil dominarlos incluso para un principiante. En teoría, para entender los conceptos básicos del programa "Bustrap" no es lo suficientemente fácil. En la práctica, este desarrollo simplifica el trabajo del diseñador y del diseñador de diseño debido a la disponibilidad de muchos componentes listos para usar.

Características
La ventana modal de Bootstrap tiene especialventajas. Con su ayuda, el desarrollo de diseños de página para sitios es a gran velocidad. La ventana incluye un gran conjunto de elementos y soluciones listas para usar. Gracias Bootstrap aumenta la adaptabilidad del sitio. El marco (software) es adecuado para todos los navegadores y se muestra correctamente en ellos. Esta ventana modal es fácil de usar. Bootstrap le permite crear páginas web incluso para principiantes que tengan conocimientos básicos de CSS y HTML.
La peculiaridad de la ventana modal es quelos usuarios pueden adaptarse fácilmente a ella. Muchos ejemplos de códigos listos para usar y documentación excelente afectan el rápido desarrollo de Bootstrap. Acerca de su calidad puede ser la esencia de la amplia selección de temas para el registro. Con esta ventana modal, se desarrollaron Wordpress, CMS, Joomla. Bootstrap es un marco web que contiene los componentes necesarios y se proporciona con su propia fuente icónica. Incluye más de doscientos iconos, incluidos los básicos.
Contras
La ventana modal de Bootstrap tiene sus inconvenientes.
- Los sitios que lo usan pierden su estilo individual. Dejan de ser únicos, porque son similares y similares en apariencia y estructura.
- Falta de flexibilidad; a menudo necesita crear sus propios estilos y realizar acciones innecesarias.
- Cambiar el código cargado puede generar horas de trabajo.
- A menudo, los usuarios usan componentes de Bootstrap para otros fines.
Use esta herramienta también para el front-enddesarrollos. A pesar de las deficiencias que serán obvias para los usuarios del framework, el diseño usando Bootstrap es una excelente solución para desarrolladores web. Le permite crear una interfaz simple e intuitiva en poco tiempo y sin mucho esfuerzo.

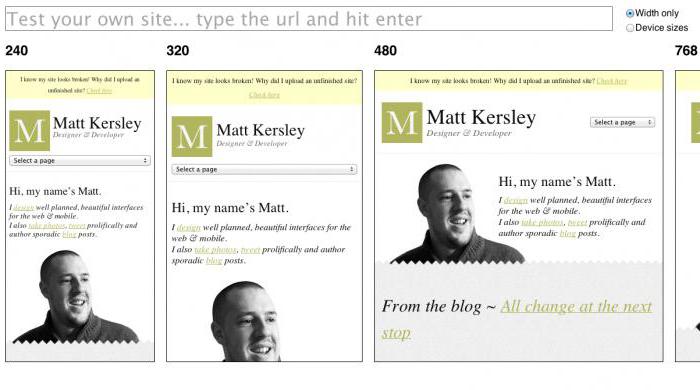
Diseño receptivo
Uno de los marcos más populares que permitediseñador para crear sitios web y aplicaciones de alta calidad sin perder tiempo y esfuerzo: esto es Bootstrap 3. La ventana modal proporciona al usuario un conjunto básico de herramientas de forma gratuita. Utilizándolo puedes usar JavaScript, CSS, html. Este software fue creado por Twitter, y tiene una serie de características y ventajas. El marco fue creado para dispositivos móviles, por lo que su red está diseñada para pantallas pequeñas. Hoy, Bootstrap 3 también se usa para dispositivos de gran formato. El programa tiene solo un sistema de grilla receptivo, que ha sido expandido por los fabricantes.
Incluido en el marco son las fuentes. Se usan como iconos. En este programa, los diseñadores trabajan con fuentes e imágenes vectoriales, que puede cambiar a su criterio. Las características de Bootstrap 3 es que no admite navegadores antiguos. El concepto de diseño receptivo es simple: el sitio en sí mismo se adapta al tamaño de la pantalla, independientemente del dispositivo del que provenga el usuario. El desarrollo de un diseño receptivo requiere conocimientos especiales y habilidades de un especialista.
Trabajando con Bootstrap
Antes de comenzar a conocer Bootstrap,descárgalo en acceso gratuito. Después de la descarga y el desembalaje posterior, el usuario recibirá tres carpetas que contienen estilos, scripts y fuentes icónicas. Todo esto es Bootstrap. Puede abrir una ventana modal después de crear una carpeta con el nombre del marco. En él, debe crear un archivo "ndex.html" vacío. En el software descargado, seleccione la carpeta completa "fuentes" y el estilo "bookstrap.css" de la carpeta correspondiente. No olvide también sobre el script "bootstrap.js". Cree una carpeta existente con el mismo nombre que "css", ponga "bootstrap.min.css" en ella. Haga otro "css" con un archivo "style.css" vacío. Se le pedirá que agregue sus propios estilos.
Cuando todo es necesario, más trabajose mantendrá solo con "ndex.html". Si no desea escribir los códigos manualmente, consulte el html-skeleton finalizado del documento. Copie y pegue el código en un archivo. En los estilos de esqueleto creados, se conectará una biblioteca y un script. Antes de la etiqueta corporal, no olvide adjuntar la biblioteca "jQuery", y luego la secuencia de comandos "js".

Cuadrícula
La ventana modal de Bootstrap se usa cuandocreando un diseño de sitio clásico. Consiste en un gorro, una parte principal, una columna lateral y un sótano. Para que todo se muestre correctamente, es necesario calcular el ancho de cada elemento en porcentaje con ajuste individual. El sótano y el encabezado del sitio deben tener un ancho del 100%, la parte principal y las columnas laterales pueden ser más pequeñas.
Bootstrap es necesario solo paraestablece los bloques al ancho requerido. La grilla funciona usando una tabla que tiene columnas y filas. Se puede hacer una cuadrícula dentro de otra cuadrícula un número ilimitado de veces. Si partes del sitio están hechas con él, no es necesario que escriba las consultas adaptativas usted mismo. Además de la cuadrícula, la ventana modal contiene muchos componentes adicionales (menús, tablas, pestañas, sugerencias).

Errores
Algunas veces algunas ventanas modales de Bootstrap,Abierto al mismo tiempo, puede conducir a un error. Esto es posible si Windows no puede cargar correctamente un archivo como html. La presencia de un error indica que el archivo ha sido dañado por un software malicioso o un virus. La mayoría de los errores asociados con el archivo Bootstrap ocurren durante la carga de programas, una computadora o después de realizar cualquier acción. Los más comunes son los asociados con la ventana modal: "Error en el archivo", "Archivo faltante", "No encontrado", "Error al cargar", "Error al registrar", "Error al ejecutar y cargar". Pueden aparecer cuando el usuario instala el programa o ya se está ejecutando, así como cuando la computadora se enciende y apaga. Es importante controlar cuidadosamente la ocurrencia de errores, ya que esto ayuda a eliminar correctamente la causa de su aparición en Bootstrap. La ventana modal no funciona a veces debido a una llamada no válida, que no depende de errores internos.