Biblioteca JQuery: controles deslizantes para su sitio
Con el paso del tiempo y el desarrollo de la tecnología en ellas áreas de diseño web están cambiando y las necesidades / requisitos de los usuarios para los sitios de contenido. Si antes era principalmente contenido de texto con un pequeño número de imágenes temáticas, hoy el componente gráfico es el predominante. Le permite obtener un máximo de información útil y útil en poco tiempo, y no perder el tiempo leyendo textos largos. En este sentido, cada vez son más populares y, además, un elemento esencial de las páginas web son los controles deslizantes. Son bloques con contenido variable en ellos, desde imágenes hasta enlaces. Una forma moderna de agregar este objeto web es usar la biblioteca JQuery. Los controles deslizantes creados con la ayuda de esta herramienta son fáciles de usar, fáciles de usar y se ven muy impresionantes. A continuación, veremos cómo crear estos elementos de una página web usted mismo. Gracias a una gran cantidad de herramientas estandarizadas, es posible implementar los controles deslizantes jQuery de varios tipos y contenido diverso.

¿Cómo agregar un control deslizante a una página web?
Formas de agregar controles deslizantes a la páginasitio algunos. A menudo, ni siquiera tiene que escribir código HTML e ir al script. Hay muchas bibliotecas gratuitas que ofrecen a los usuarios plantillas ya listas, que permiten agregar controles deslizantes jQuery a su sitio. Todo lo que se requiere de usted es copiarlo en el código fuente de su página web y disfrutar del resultado. Sin embargo, en este caso, las posibilidades de realizar tus fantasías creativas son limitadas. Por lo tanto, será superfluo poder crear este elemento de diseño usted mismo. Para hacer esto, necesita saber cómo implementar un control deslizante jQuery simple, y siempre puede complicarlo agregando elementos adicionales al código.
Crea un control deslizante tú mismo: el código en HTML
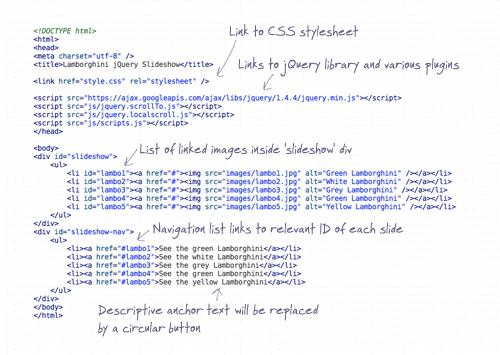
Lo primero para comenzar es registrar el diseño del deslizador futuro.
- Cree un bloque de presentación en el archivo HTML, que contendrá todas nuestras diapositivas (imágenes, etc.).
- En él ponemos una lista de ul, cada elemento de los cuales almacenará una diapositiva separada.

Trabajando en CSS
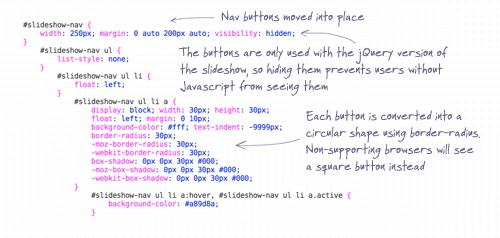
Luego aplicamos las características necesariasestilo, usando un documento CSS. Es necesario que el control deslizante de contenido JQuery que creamos funcione correctamente y tenga la forma requerida. En esta etapa, tenemos las siguientes tareas:
- Para asegurarse de que solo se muestre una diapositiva en el bloque de la presentación de diapositivas (la imagen o el contenido necesario en ese momento), y el resto esté oculto;
- arregle las diapositivas una después de la otra (de izquierda a derecha);
- hacer el contenedor ul en el que se almacenan las diapositivas, movible (izquierda y derecha).
Para hacer esto, establecemos los siguientes parámetros en el archivo CSS:
- para presentación de diapositivas: overflow-x-scroll, overflow-y - hidden:
- para ul: flotar - izquierda.

También puede establecer el ancho, alto, fondo, etc.

Escribimos código en jQuery
Todos los cambios necesarios se han hecho a HTML y CSS. Queda para el código jQuery, los controles deslizantes en los que deben tener los siguientes parámetros:
- las diapositivas deben reemplazarse entre sí con un cierto intervalo de tiempo;
- cuando mueves el cursor del mouse, su movimiento debería detenerse.
Para ello, declaramos dos variables: slidewidth (igual a la longitud de la diapositiva) y slidertime (determina el período del cambio de diapositiva). El temporizador comenzará cuando la página esté completamente cargada. A este parámetro, adjuntamos la acción de pasar el mouse sobre la diapositiva (que detiene la transición de la diapositiva).
Asegúrese de prescribir la longitud del contenedor ul. Será igual al número de diapositivas multiplicado por la longitud de cada diapositiva.
Inserte la función responsable de cambiar las diapositivas. Eso es todo, puede comprobar el rendimiento de su control deslizante.

Conclusión
En este artículo, vimos cómocree sus propios controles deslizantes de jQuery para insertarlos en la página de su sitio. Utilizando el ejemplo de implementación de un control deslizante simple, puede idear su propia interpretación del mismo, realizando los cambios apropiados en el código fuente. Esto mejorará el diseño y hará que su sitio sea más conveniente para los visitantes.