Formato JSON: descripción, ejemplo
Variables, matrices y objetos - familiares yForma conveniente de presentación de datos. Es habitual describir los datos en el lenguaje JavaScript del navegador, que no es necesario en el idioma del servidor PHP. El formato JSON le permite resumirlos en un todo y no centrarse en el lenguaje de programación. En este caso, los datos se convierten en pares: "nombre = valor". El valor en cada uno de ellos también puede ser una colección de dichos pares.

JSON se asocia comúnmente con llaves yObjetos JavaScript Este último está totalmente justificado, ya que el formato JSON = notación de objetos de JavaScript. En los últimos años particularmente dinámicos, mucho ha cambiado. Lo que se creó para un propósito específico, a menudo trajo resultados inesperados o abrió nuevos horizontes.
Intercambio de datos: navegador - servidor
La tecnología AJAX se ha convertido en una actualización de página tradicional y tradicional. enteramente Dejó de ser popular. El visitante, al abrir el sitio, inicia una serie de intercambios de datos parciales, cuando ciertas páginas cambian solo en el lugar que es relevante.

Se piensa que JSON está asociado conutilizando AJAX, pero de hecho las matrices asociativas de JavaScript y su notación de objetos (características de la sintaxis para describir y usar objetos) están mucho más relacionadas con JSON que el intercambio de datos entre el navegador y el servidor.
Dado que el contenido de las páginas de los sitios modernos.realmente se convirtió en "masivo" (volumétrico), entonces la eficiencia del formato para el intercambio de datos ha adquirido una importancia particular. Esto no quiere decir que JSON se haya convertido en una nueva presentación de datos, pero el hecho de que haya sido un elemento de la sintaxis de JavaScript es esencial.

Usar Cyrillic para nombrar variables es un fenómeno muy inesperado (sin sentido), pero funciona en versiones recientes de Chrome, Firefox e incluso Internet Explorer 11.
Cirílico y json
Por supuesto, utilízalo perfectamente.Un fenómeno inesperado no vale la pena, recordando con qué facilidad los valores de las variables, escritas en letras rusas, se convierten en grietas: ¿qué puedo decir sobre los nombres, especialmente los externos?
Es dudoso que la iniciativa en cirílico.Los nombres admitirán el entorno externo del navegador, con el que tiene que lidiar constantemente. Pero este hecho merece atención por la sencilla razón de que el formato JSON es la capacidad de escribir nombres y valores como desee para el desarrollador. Esto es importante, porque en cada tarea, la descripción de la aplicación tal como la requiere, simplifica enormemente la depuración y reduce el número de errores.
No importa qué tipo de innovación sintáctica fuera JSON, es importante que otorgue un derecho legal y una oportunidad real de poner una coincidencia: "cualquier nombre = cualquier valor".

Debemos rendir homenaje al lenguaje JavaScript: Lo que proporciona la sintaxis no obliga al desarrollador y no le impone nada. El desarrollador utiliza libremente la sintaxis del lenguaje para la formación óptima del modelo de datos y el algoritmo de su uso.
PHP y JSON
Tomando datos en formato JSON, servidor(a través de PHP, en particular) proporciona la capacidad de procesarlos tal cual y devolver el resultado en un formato similar al navegador. Matriz fuente PHP:
- $ cJSON = array ("a" => "alfa", "b" => "beta", "g" => "gamma").
Conversión al formato JSON para transferir al navegador:
- $ cJS = json_encode ($ cJSON)
Resultado:
- {"a": "alfa", "b": "beta", "g": "gamma"}.
Se permite el anidamiento mostrado en la foto.

Aquí, la matriz generada se agregó con el nuevo elemento "en sí mismo" con el índice automático "0", y luego nuevamente con el índice especificado "z".
Función inversa - json_decode () realizaConversión de cadenas JSON a matriz PHP. Se pueden lograr resultados similares manipulando funciones de PHP: implode () y explode (). En algunos casos, esta opción es preferible.
Nivel de anidamiento
Los artículos pueden ser anidados comolado del navegador y lado del servidor. En la práctica, el formato JSON (descripción del estándar RFC 4627) proporciona significativamente más de 4 niveles de anidamiento, pero esta característica no debe utilizarse en exceso.
Es mejor nunca ir más allá de la suficiencia razonable, hace que el código sea legible, simplifica su depuración y comprensión por parte de otros desarrolladores.
JSON es usualmente referido a construcciones de datos.que son más simples que XML, entendidas por personas y computadoras al mismo tiempo. Esto es cierto cuando la cantidad de datos es pequeña y el desarrollador elige el nivel de anidamiento correctamente. En todos los demás casos, contar el número de paréntesis y comprender la estructura de los datos es difícil tanto en el lado del navegador como en el lado del servidor.
Archivos json
El uso de JSON en la práctica a menudo no esLimitado a la percepción por una línea corta. Cualquier construcción de datos es siempre pragmática. Al mismo tiempo, JSON se puede utilizar eficazmente en los datos reales de la tarea (estado de la empresa) y para la implementación de datos temporales (caché de objetos).
Estado de la empresa y formato JSON: un ejemplo
Usualmente el registro de una persona es el apellidonombre, patronímico, año de nacimiento, especialidad, educación, ... y algunos significados más simples. Incluso en compañías particularmente exigentes, un registro de una persona no excederá una docena o dos campos. Esto es perceptual y se puede colocar en una fila de la base de datos.
Si la empresa emplea a varias personas - estoUno, pero si decenas de miles son completamente diferentes. Puede seguir utilizando la base de datos, pero almacenarla como un archivo parece más práctica y más accesible para su uso.

El formato de archivo JSON es un archivo de texto plano. El caso del personal, donde quiera que vaya. Siempre puedes leerlo. Abrir y editar también está disponible en cualquier editor de texto que no tenga la costumbre de agregar su información de servicio al contenido del archivo. En general, * .json es un texto limpio tanto dentro del navegador como dentro del archivo, una cadena.
La foto muestra el caché del objeto que forma la imagen, un ejemplo.

Este es un ejemplo del contenido del archivo formado.Sitio que proporciona la impresión volumétrica a color en tazas y cerámica. Naturalmente, resolver, tener tal formato JSON, que abrirlo, es realmente problemático. Sin embargo, en este caso y en otros similares, no hay problemas con la lectura del archivo: PHP lee el archivo, lo analiza y lo envía al navegador. Los datos modificados por el visitante se devuelven al servidor y se devuelven.

En este caso de uso, el archivo aparece comoVariable que se almacena fuera del código. Si es necesario, la variable recibe el valor del archivo, y si el visitante la modifica en el diálogo proporcionado por el sitio, todos los cambios se escribirán tal como están. No es necesario leer y revisar el contenido del archivo.
JSON se usa a menudo para almacenar y utilizar información del servicio; esta no es la lista de personal, no es necesario que el desarrollador o el visitante del sitio la vean.
XML y JSON
"Todo tiene su tiempo" - conocimiento clásicoTomado como un axioma antes de la llegada de la programación. "Nada aparece así", también fue antes de que la persona escribiera el primer programa inteligible en un lenguaje artificial.

Los formatos de datos aparecen de la necesidad real.y en base al conocimiento alcanzado. HTML tiene su propia ruta, XML tiene su propia ruta y JSON es la lógica de objeto de JavaScript extendida a otros idiomas. Comparar uno con el otro no es lo mejor que se puede hacer. A cada uno lo suyo.
XML hace un trabajo maravilloso con sus tareas yPara pasar a la historia es evidente que no va a. Y JSON se utilizó hasta 2006, pero no todos los desarrolladores consideraron su deber declarar ciertas opciones para presentar sus datos.
Hubo casos en la práctica cuando huboLos programas están escritos que no usan JSON como tal, pero almacenan perfectamente los pares "nombre = valor" y les proporcionan los algoritmos adecuados en el momento adecuado.
Caracteres especiales ("` "," ~ "," | ", ...) y formatos de datos
Hábito de trabajar con matrices asociativas yLos objetos en JavaScript hacen que el uso de JSON sea natural y conveniente. Este es un formato realmente genial, pero la capacidad de dividir y conectar, manipular cadenas y matrices, tiene raíces mucho más profundas.

Funciones de unión / división de Javascript yLa implosión / explosión de PHP le permite utilizar de manera cómoda y eficiente los formatos de datos XML, JSON y su propia versión. Este último suele ser óptimo y los dos primeros son ideales para las opciones de uso común. Si la información se transfiere a otro desarrollador, servidor, archivo o base de datos, es mejor no encontrar XML y JSON. Todos trabajan con ellos, porque la transmisión / recepción de información no necesita comentarios.
Usando JSON en Android
Leer y escribir datos en formato JSON en Android no solo es la norma, sino también muchos objetos orientados a trabajar con este formato de datos en particular.
Muchas personas asocian el éxito fenomenal de las redes sociales con el hecho de que los miembros y visitantes de sitios relevantes (Facebook, LinkedIn, Twitter, ...) se benefician de los materiales publicados allí.

Utiliza exactamente el formato JSON. Quizás esto sea cierto, pero la cuestión no es la fenomenalidad de las redes sociales, sino el hecho de que la presentación de la información en el formato "nombre = valor" es realmente conveniente tanto para la programación como para el uso. En contraste con el estricto y complejo "XML", este es un formato verdaderamente amigable para los humanos.
Arrays asociativos
Ocurrió que las variables deberían ser descritas.(Javascript) o al menos especifique el valor inicial (php). En ambos casos, la variable puede cambiar su tipo muy fácilmente. Si es necesario, el idioma realiza esta conversión automáticamente.

Pero ¿por qué una variable no cambiaría también su nombre,¿No aparecer durante la ejecución del algoritmo y no desaparecer cuando desaparezca su necesidad? Los arreglos asociativos pueden resolver este problema, pero luego, al usar tales variables relativamente dinámicas, el nombre del arreglo y las construcciones sintácticas correspondientes seguirán al lugar de su aplicación.
Esto es especialmente pronunciado en PHP,pero esto puede ser tolerado, como, sin embargo, con el símbolo "$" en el nombre de la variable y la combinación "$ this->" dentro del objeto. Programando simultáneamente en JavaScript y PHP, al principio realmente te preguntas cómo todo es diferente, pero luego todo se vuelve tan familiar y natural ...
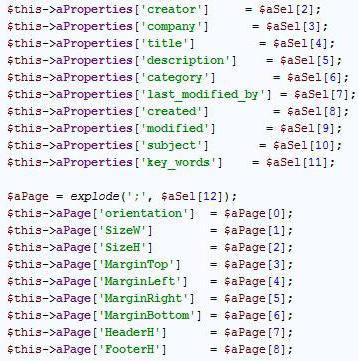
Matriz asociativa -> JSON
En este ejemplo, un documento * .docx se crea utilizando la biblioteca PHPOffice / PHPWord, y la matriz aProperties contiene las propiedades de este documento (autor, compañía, título, categoría, fecha de creación ...).

La segunda matriz contiene datos para la página:
- orientación (paisaje o llanura);
- dimensiones verticales y horizontales;
- sangrías (izquierda, arriba, abajo, derecha);
- pies de página

La generación de documentos se realiza en el servidor.donde está instalada la biblioteca PHPOffice / PHPWord. El sitio proporciona la gestión de los valores de estas matrices mediante JavaScript. El resultado en formato JSON se devuelve al servidor y se usa en algoritmos PHP, en sus construcciones, es decir, en arreglos.
Variables dinamicas
El formato JSON resuelve el problema de las variables dinámicas. Aquí puede crear, modificar y eliminar variables sin desorden de sintaxis innecesario. Se ve hermosa y se usa en javascript.

En este ejemplo, la función GetOjInfo () selecciona el nombreValor y valor del objeto. Inicialmente, el objeto de cadena JSON asignado a la variable ojInfo tiene tres elementos: nombre, edad y trabajo. Un poco más tarde se agrega la variable de estado.

Después de la primera línea de operador de borrado ojInfopierde el elemento de edad, después de la segunda eliminación - el elemento de trabajo. Si asumimos que esta cadena es una colección de variables que tienen un significado específico, entonces, utilizando JSON, puede crear, modificar y eliminar cualquiera de sus conjuntos fuera del campo operativo (sintaxis) para describir y procesar el lenguaje JavaScript.
El formato JSON para esta opción no fue diseñado, pero es posible, práctico y conveniente.








